Wall of Sound E-Commerce Site
Wall of Sound 1205 E. Pike St. #1C, Seattle WA 98122
Overview
The Project
A 2-week project to redesign an existing website for a local business and add an e-commerce feature.
For this project I was responsible for research, interaction design, wireframes, digital prototyping, and usability testing.
The Client
Wall of Sound is an independent music store specializing in rare and avante-garde records. I was drawn to them because they combined my love of avante-garde art and independent retailers.
The Problem
Wall of Sound has a great online experience to offer, but it is not being effectively communicated to visitors of their website because it is all kept on third party sites like Facebook instead of the official Wall of Sound home page, which contains nothing but a broken mailing list, a photo of the store's previous location, and a link to their Discogs account.
The Solution
Redesign the Wall of Sound webpage to integrate and highlight all the great content that's currently hosted on external sites so that users can actually find it.
Discovery & Research
Competitive Analysis
I began my research by evaluating the three major categories of stores that sell records: retail megastores like Best Buy or Barnes and Noble that originally focused on a different area of products but expanded into music, independent music stores such as Wall of Sound, and thrift/vintage stores with significant inventories of used records.
Retail Megastores
- Huge selection of music and other merchandise
- Loss leader pricing on popular albums
- May have knowledgeable staff but music is not their main area of expertise
Indie Music Stores
- Sell new and used records
- Expert staff with helpful recommendations
- Specialize in music but may sell A/V equipment, clothing, art, or other merchandise as a sideline.
Thrift Stores
- Boxes of old records as well as vintage clothing and other subculture accessories
- Great prices
- Inventory not organized to be easily browsable
Megastores win on selection, but can't compete with indie music stores in depth of staff knowledge or in cool factor. Thrift stores win on price and have a significant cool factor, but the way their inventory is arranged makes it hard to find specific items. Indie music stores hit the sweet spot of being cooler than the megastores and more convenient than thrift stores.
Contextual Inquiry
I toured local record stores and took photos of their displays to see how they organized and presented their inventory as well as sketching out the catalog and checkout pages from the websites of successful indie music stores like Amoeba and Sonic Boom Records.
Card Sorting
I performed two rounds of card sorting, one to obtain mental models to organize Wall of Sound's catalog of merchandise and one to model organization of all the content currently hosted on their Facebook, Youtube, and Discogs sites.
Persona
For this project I was provided 3 user personas to choose from. Based on my research I determined that John was the best match for Wall of Sound's target customer.
John Percival Sona
John's penchant for rating brands by their artistic merits and his need for coolness make him an ideal customer for Wall of Sound, whose chief competitive advantage over big brand retailers is their cool factor and their artistic credibility. The redesign can address his pain points by cleaning up catalog navigation, providing an alternative to expensive shipping, and integrating social media to allow him to get social proof that his purchases are cool.
Ideation
Persona StoryBoard
With the persona selected, I created a storyboard to document his journey from lame music to Wall of Sound.
John wants to be cool...
Luckily, Lisa knows about the coolest music store in town.
...but when he buys music from big brand stores...
John checks out Wall of Sound's webpage.
...his daughter Lisa refuses to go in the store with him.
He has instant access to recommendations, customer reviews, and shopping from their renowned collection.
Those big brand stores are super-lame, she explains.
Ship to your door or reserve for in-store pickup.
Site Map
My early site map was inspired by Sonic Boom and Amoeba Music's web pages and focused on promoting customer engagement by adding pages where fans of the store could post selfies of themselves wearing Wall of Sound merchandise.
As the project continued I found more and more content on Wall of Sound's social media pages that I wanted to integrate into the new site.
At this point the sheer number of pages involved made me realize I would have to pivot. With a two week time limit, there was no way to build out all the screen states to test out more than a couple of user flows. I would have to focus on making a minimum viable prototype. I decided to deprioritize social media integration and focus on shopping and checkout.
Sketching
I began sketching at the checkout sequence. Adding an in-store pick up option seemed like a good way to address John's pain point around high shipping fees. I went on to sketch a product page and shopping cart screen.
Iteration
Wireframing
This project was my first foray into digital design, so the first step was to teach myself to use the Sketch program. I started by adapting my pencil and paper sketch of the product detail screen. The initial results, however, were less than ideal, as the arrangement of negative space on a full size desktop screen wasn't the same as my pocket-sized sketchbook. Workshopping and peer review proved invaluable to improving the design layout. Applying the feedback I received made the product page screen much more legible.
First draft
After peer review
Testing
Invision prototype testing
Test users were asked to complete 4 online shopping tasks intended to test the website's browse, search, checkout, and contact us features.
Interface elements causing misclicks in the initial prototype were redesigned and retested.
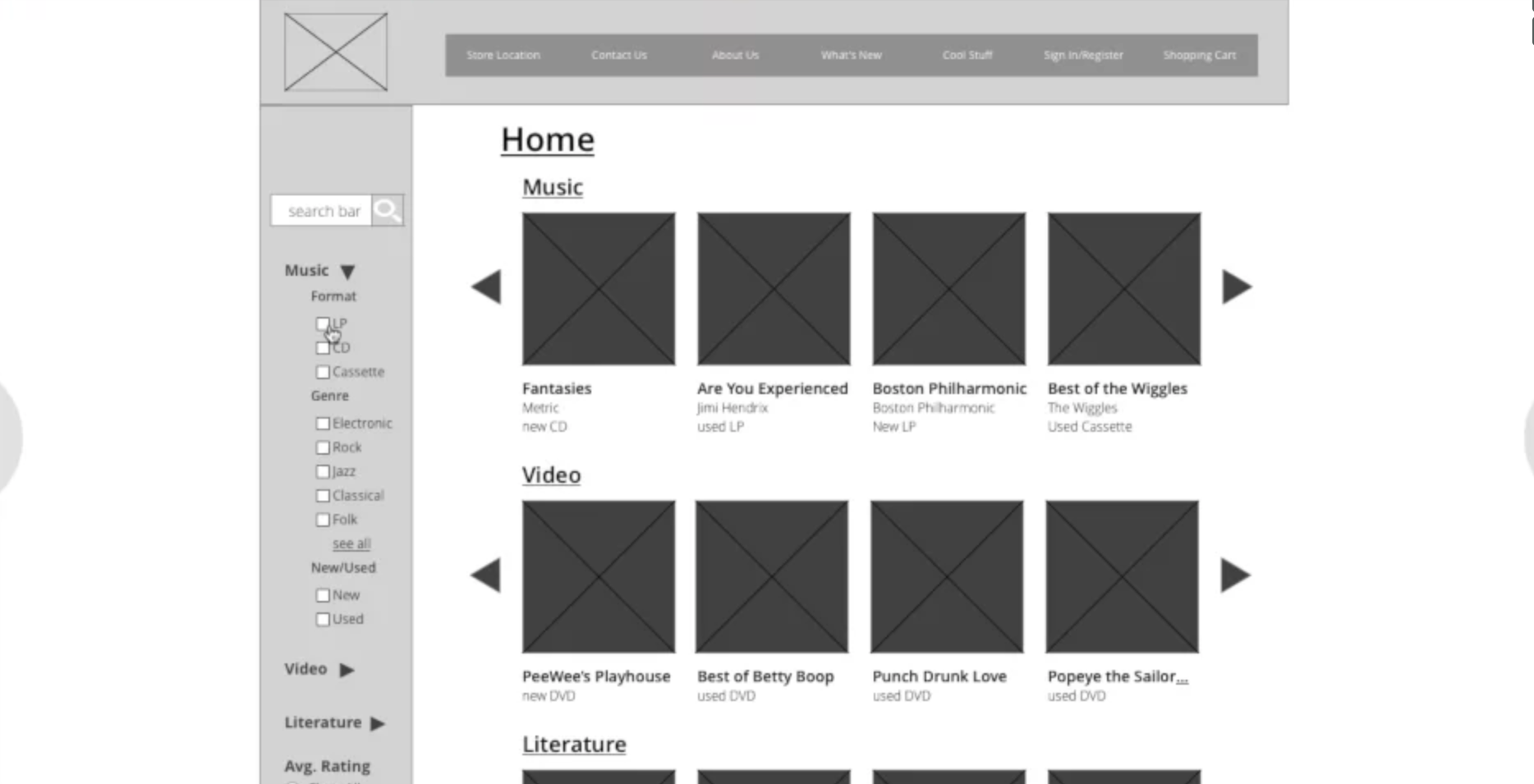
Some test users requested that additional details be added to the album descriptions in the catalog navigation screen. Vague descriptions were also one of John's pain points, so redesign added another text line under image thumbnails to accommodate more information.
Reiteration
Revised wireframes
Digital Prototype
The Invision prototype of my redesign can be explored here.
Reflections
Good visual design makes good usability
This was my first experience working with digital prototypes, and I was surprised by the extent to which visual design elements impacted usability. I knew visual design was important for high fidelity prototypes, but I had originally treated it as an afterthought when making my low fidelity mockups. Ultimately, I found that paying close attention to typeface, color, and negative space significantly improved the results of usability testing.
scope bends to schedule
I began the design process with an ambitious plan to integrate content from 3 different websites. However, time limits and a hard deadline forced me to pivot and focus on the commerce feature to the exclusion of social media content. The scope of an undertaking needs to be flexible, because the deadline for completion won't be.
Personas shape priorities
The user persona was an invaluable tool for determining which features to prioritize given schedule limitations. Rather than building out features I would want for myself, I focused on features that address John's needs and pain points. This helped ensure that the user would remain central rather than peripheral to my design effort.
Next Steps
Validate Browsing categories with wall of sound's real catalog
In user testing, participants were able to successfully shop for jazz and classic rock CDs with both search and browse features. However, Wall of Sound's real catalog includes underground and avante-garde records that may not fit into traditional genre categories. The redesign should be tested further to ensure that users like John can locate these non-traditional items.
Build out non-key flows, Error Messages
The current buildout only covers a single shopping-related user flow and depends on the user to navigate that flow successfully. To be fully functional the site will need error messages to guide John back to the "happy path" when he navigates to the wrong page, as well as content for the other sections of the website.
Integrate the Blog and News sections from Wall of Sound's Facebook page
Due to time constraints, the current design focuses primarily on the online shopping experience, but the original goal of this project was to consolidate all of Wall of Sound's online content into a single site. I successfully integrated their Discogs content in the shopping feature but still need to build out their blog and news sections from Facebook. Integrating product reviews from Facebook users into the catalog could also help provide the social proof that users like John require to know their purchases are cool.